前回の記事でご紹介した、プロが使うツールとして有名な「Illustrator」と「Photoshop」。まず初めに、日常の中で使える「Photoshop」テクニックとして、「色調補正」をご紹介します。
仕事で画像のデータをもらったときや、自分で撮影したデータを見たとき「色が暗い」、「思ってた色味と違う……」、「もっとコントラストをはっきりさせたい!」と思うこと、よくあると思います。
そんな時に「Photoshop」を使用することで「理想の画像」に近づけることができます。
仕事だけではなく、プライベートの旅行の写真なども素敵に仕上げることができますので一緒に挑戦してみてください!
Contents
色調補正とは
その言葉のまま、画像の色の調子を補正することです。
画像の色味や明るさやコントラスト、鮮やかさなどを補正することでその画像の魅力を引き出すことができたり、目的に合った効果を出すことができたりします。
Photoshopを利用した色調補正
プライベートではスマホのカメラアプリで、画像を補正したりフィルターを使うことが多いと思います。アプリでも、とてもきれいに補正できますよね!
Photoshopには、より細かくきれいに補正できる「プロ仕様の機能」が多数用意されています。使用方法について、代表的な2種類をご紹介します。
調整レイヤーを使用する
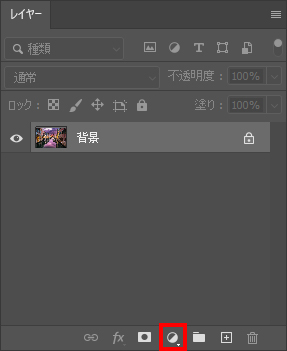
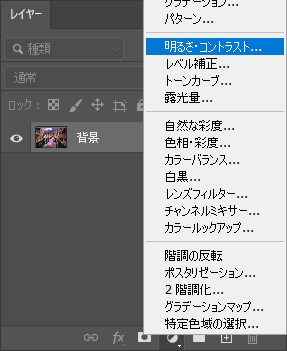
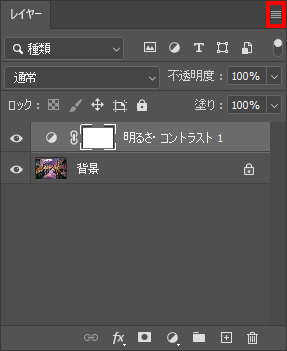
(1)まず、レイヤーパネルの赤枠部分の「塗りつぶしまたは調整レイヤーを新規作成」をクリックし、編集したい補正の種類を選択します。

今回は「明るさ・コントラスト」を選択しています。


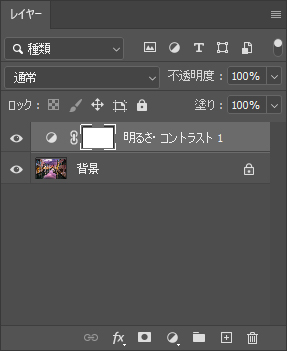
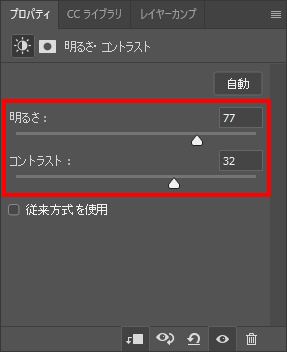
(2)対象の「調整レイヤー」が選択されると、プロパティパネルに調整するための「スライダー」や「ヒストグラム」と呼ばれるものが表示されますので、数値やスライダー位置を調整して補正していきます。
赤枠部分の表示は選択した「調整レイヤー」の種類で変わります。

注意点
適用範囲が、対象の「調整レイヤー」がより下にあるレイヤーすべてとなっています。
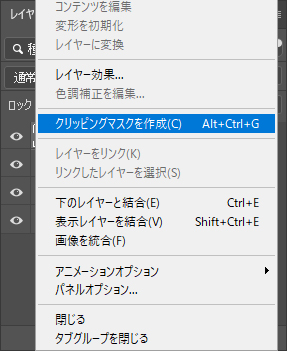
特定のレイヤーの画像にのみ補正を適用したい場合は、「レイヤーパネル」右上の赤枠「四本ラインのメニュー部分」をクリックして、「パネルメニュー」から「クリッピングマスクを作成」を選択します。

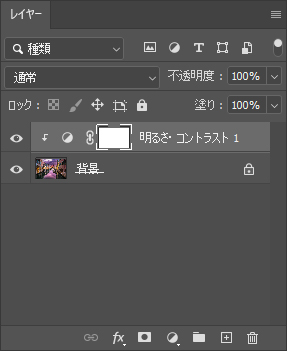
クリッピングマスクを選択すると、調整レイヤーの左側に「↳」のマークが表示され連携されます。

この作業を行うと、クリッピングマスクで連携されたレイヤーにだけ補正効果が適用されます!

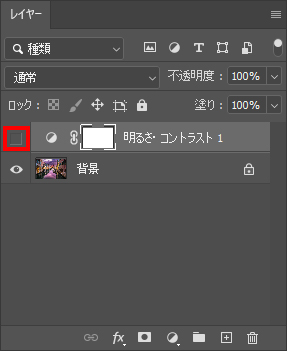
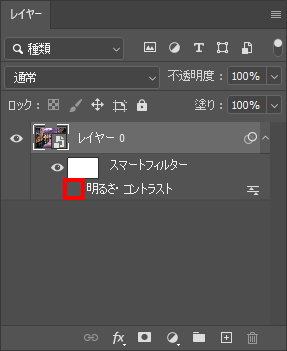
(3)再調整する場合は対象の「調整レイヤー」を選択し属性パネルで調整します。レイヤーの「目」(画像赤枠部分)を消すことで、補正を非表示にすることもできます。

スマートフィルターを利用する方法
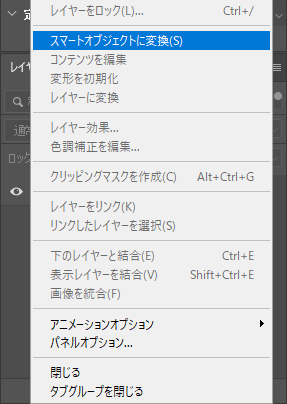
(1)補正したい画像を選択したら、「レイヤーパネル」右上の赤枠「四本ラインのメニュー部分」をクリックして、「パネルメニュー」から「スマートオブジェクトに変換」を選択します。

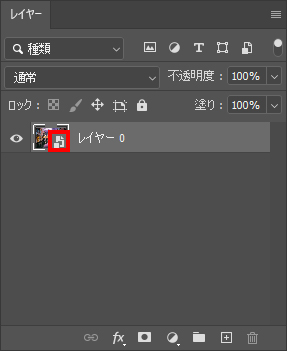
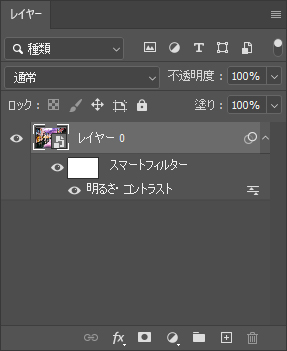
スマートオブジェクトに変換されるとレイヤーのサムネイルの赤枠、右下部分にアイコンが表示されますので、このアイコンが表示されたことを確認してください。

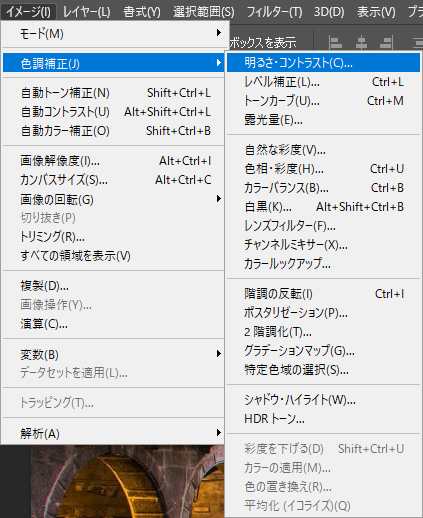
(2)変換後、メニューバーの「イメージ」→「色調補正」をクリックし、編集したい補正の種類を選択します。
※今回は「調整レイヤー」同様に「明るさ・コントラスト」を選択します。

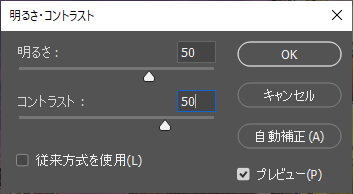
(3)調整パネルが画面の真ん中付近に表示されるので、スライダーやヒストグラムの数値、スライダー位置を調整して補正していきます。
この時に、パネルの右下「自動補正」の下にある「プレビュー」にチェックがついた状態で行うと、その場で設定した値での見え方を確認しながら操作が可能です。

設定が完了したら「OK」をクリックすると適応されます。
適応されると、レイヤーパネルの対象レイヤーに「スマートフィルター」と適応した補正の種類が表示されます。

(4)再調整したい場合は、スマートフィルターの項目をダブルクリックすると再度パネルが表示されるのでそちらで調整していきます。「調整レイヤー」同様に適用している項目の「目」を消すことで補正を非表示にすることもできます。

このほかに、直接画像を下準備せずに補正することも可能ですが再調整ができなくなってしまうので、上記の方法のいずれかがおすすめです。
いずれの方法を利用する場合も元データのバックアップは忘れずに取っておきましょう!
色調補正の種類
Photoshopには15種類以上の機能が用意されています。その中から、利用頻度が高く初心者でも簡単に利用できるものを、3種ご紹介します!
※わかりやすいように、Before画像を一部、元画像よりも暗めに設定しています。
明るさ・コントラスト
パネルのスライダーのつまみの位置や数値を調整することで、画像の明るさとコントラストを変更することができます。
画像の明度の調整と明るい部分は明るく、暗い部分は暗くすることで画像にメリハリをつけたり、柔らかい表現にしたりすることができます。

レベル補正
ヒストグラムと呼ばれる、かんたんにいうと「明るさの分布」を表したグラフがあります。この「シャドウ」・「中間調」・「ハイライト」のつまみの位置を調整していくことで、より暗い部分をより暗く、明るい部分をより明るくするなど画像の明暗の調整が可能です。

色相・彩度
画像の色相・彩度・明度を調整することができます。
※色相・彩度・明度に関してはこちらの記事をご確認ください。
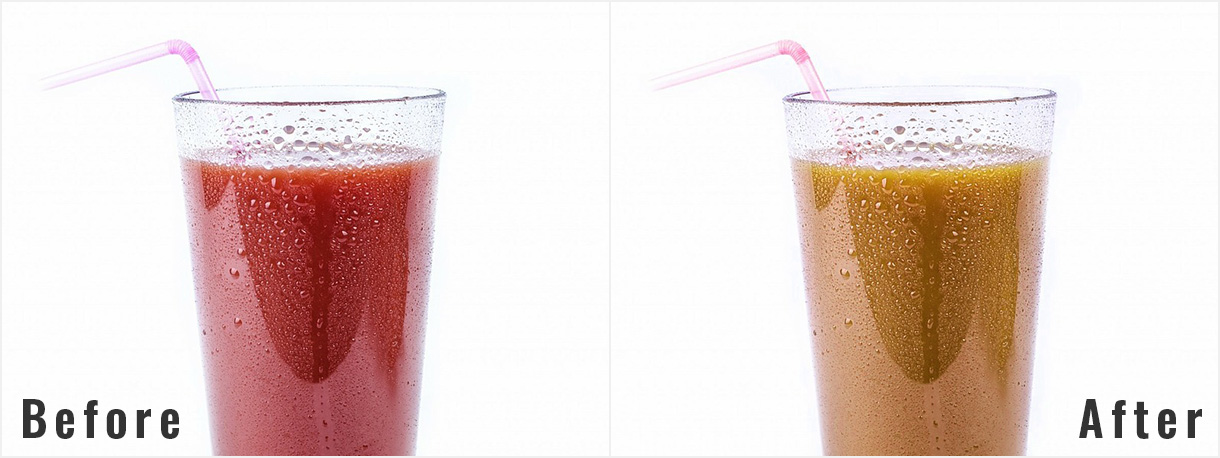
色相
画像の色味を変えることができます。例えば、トマトジュースをオレンジに! なんてことも可能です。

彩度
彩度を高く設定することでより鮮やかな画像を、低く設定することでくすんだ画像をつくることができます。
彩度が高い画像

彩度が低い画像

明度
画像の明暗の調整が可能です。明るさ・コントラストの明るさの設定と近いことが設定できるので、単体での利用よりも、色相や彩度と組み合わせて利用されることが多いです。

まとめ
今回は「まずは使ってみる」ことを中心に、かんたんなテクニックをご紹介してみました!
色調補正の機能も一つひとつしっかり理解していくことで、より複雑な補正ができるようになります。また、複数の補正機能を組み合わせることもできます。興味がある方は、じっくり使ってみて、自分好みの補正方法を見つけてみてください。











